JSON外链加载优化指南:提升网站性能与SEO
日期:2025年7月1日JSON 外链加载优化指南:提升网站性能与 SEO,简介JSON(JavaScript 对象表示法)是现代 Web 开发中广泛使用的轻量级数据格式。加载 JSON 外链对于获取外部数据至关重要,而有效地加载这些外

JSON 外链加载优化指南:提升网站性能与 SEO,简介JSON(JavaScript 对象表示法)是现代 Web 开发中广泛使用的轻量级数据格式。加载 JSON 外链对于获取外部数据至关重要,而有效地加载这些外

向搜索引擎要流量要订单!一个好网站不仅要满足用户需求还要符合SEO规则。

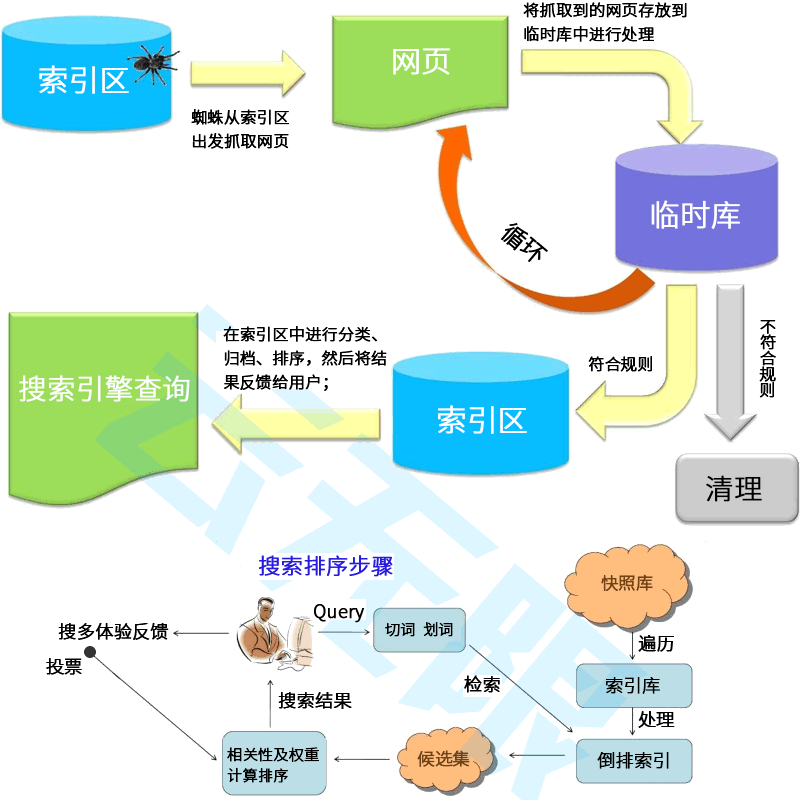
SEO的专业性远超你的想象!我们要做的是协助搜索引擎而不是欺骗它!它涉及到的不止是网站结构、内容质量、用户体验、外部链接这几个方面;还有算法的更替、蜘蛛的引导、快照的更新、参与排序的权重等。
一、让用户搜到你的网站是做SEO优化的目标,拥有精湛的SEO技术、丰富的经验技巧以及对SEO规则的深刻把握才有机会获得更多展现机会!
二、确保网站内容清晰、准确、易于理解,使用户能够轻松找到所需信息.使用简洁明了的标题和描述,帮助用户快速了解你的产品服务!
三、将企业的核心价值、差异化卖点、吸引眼球的宣传语等品牌词尽可能多的占位搜索前几页,增强用户印象,优化用户体验让访客信任你!
四、优化落地页引导用户咨询或预约留言,引用大型案例或权威报道彰显品牌实力,关注用户需求和反馈,不断优化产品服务让用户选择你!
让用户搜到你、信任你、选择你!
简介
JSON(JavaScript 对象表示法)是现代 Web 开发中广泛使用的轻量级数据格式。加载 JSON 外链对于获取外部数据至关重要,而有效地加载这些外链可以显著提升网站性能和 SEO 排名。
规划
确定哪些 JSON 外链对网站至关重要,并优先考虑这些外链的优化。
了解外链的结构和大小,以确定优秀的加载策略。
考虑使用内容分发网络(CDN)来加速向地理位置分散的用户的 JSON 外链交付。
考虑使用 JSONP 或 CORS(跨域资源共享)作为加载 JSON 外链的替代方法。
执行
使用 GZIP 或 Brotli 等技术压缩 JSON 文件,以减少其大小并加快加载速度。
在 Web 服务器上为经常请求的 JSON 外链启用缓存,以减少服务器开销。
使用 JavaScript 的 XHR 或 Fetch API 并行加载多个 JSON 外链,以提高效率。
使用 HTTP/2 或 HTTP/3 传输协议,以充分利用现代浏览器对多路复用和管道化的支持。
定期监控 JSON 外链的加载性能,并根据需要进行调整,以确保优秀性能。
在 JavaScript 应用程序中使用缓存库(例如 Axios 或 Cache)来存储已加载的 JSON 外链,以避免重复请求。
好处
优化 JSON 外链加载时间可以缩短页面加载时间,提高用户体验。
快速加载的网站在搜索引擎结果页面(SERP)中排名更高,因为页面加载速度是排名的关键因素。
减少网站加载时间可以提高用户参与度,因为用户更倾向于与快速响应的网站互动。
优化 JSON 外链加载可以减少服务器带宽使用量,降低运营成本。
通过遵循此规划和执行方案,网站所有者和开发人员可以优化 JSON 外链的加载,从而提升网站性能、改进 SEO 排名,并增强用户体验。
如果你的网站无法从搜索引擎获取流量和订单!说明你从一开始就没有建立正确的SEO策略。

1、不限关键词数量,不限关键词指数,自由扩展.
2、更懂用户搜索习惯、更懂SEO规则、更懂运营.
3、专业团队实施,量化交付、效果持续有保障.

1、让网站结构、内部标签及HTML代码等更符合SEO规则.
2、客户指定关键词,不限关键词指数,不上首页不收费.
3、提升搜索蜘蛛抓取效率、收录效率、排名展现和有效访问.

1、竞争对手分析,了解同行营销策略以及行业趋势.
2、关键词保证到谷歌首页带来高价值流量及询盘.
3、涵盖Google、Bing、Yahoo等所有搜索引擎友好抓取.
世界上从不缺产品,缺的是把产品卖出去的方法!云优化是北京专业的SEO公司,专注百度、谷歌、搜狗、360等搜索引擎优化服务。我们更懂用户搜索习惯、更懂SEO规则、更懂网站运营和SEO排名技术。
同等成本,让您的关键词排名更靠前;同样市场,为您锁定目标客户快速吸引询盘
用SEO技术让客户搜到你!让你的品牌词、核心词和产品词尽可能多的占位搜索首页让客户信任你!改进用户体验直达落地页,引导用户咨询或预约留言,突出产品差异化卖点,用案例和权威报道增强品牌公信力让客户选择你!
SEO网站优化是一项持续且精细化的工作,而非一劳永逸。它要求优化师密切关注行业动态,深入分析数据,并根据这些洞察不断调整和优化策略。云优化坚信,在SEO的旅程中,耐心和毅力是不可或缺的驱动力。只有持之以恒地投入努力,不断优化网站,才能在激烈的网络环境中脱颖而出,取得更为优异的搜索引擎排名。
搜索引擎优化聚焦于站内优化、站外SEO及搜索体验。以客户为中心,追求转化价值最大化,遵循用户需求和搜索规则,是成功的关键。文章作为优化的一环,不仅要满足读者,还需符合搜索引擎抓取规则。被收录的文章才有机会参与排序。因此,明确主题、合理结构、段落清晰,并结合关键词与主题的SEO规则创作,是文章发布的必备要素。
搜索引擎优化(SEO)与竞价推广共同构成了搜索引擎营销(SEM),因其精准满足客户搜索需求,成为中小企业网站营销的优选。SEM利用搜索引擎这一流量枢纽,精准捕获目标客户,助力品牌建设。无论在国内市场,借助百度、搜狗、360,还是国际市场,利用谷歌、必应、雅虎,SEM都能成为您营销的强大助力。无论国内还是国际,SEM都是一项高效、精准的营销策略。
许多优化师对SEO效果持疑,但云优化认为,这更多与网站SEO策略相关。关键词排名虽受多因素影响,但正确思维和规范操作是关键。在网站上线前,深入分析并调整SEO,确保站内优化到位。平衡用户需求和搜索引擎规则,可提升网站转化率。因此,科学的SEO策略将助力网站取得更好效果。